Dégradé dans les svg

Vous avez remarqué ces nombreuses icônes utilisés dans les thèmes pour rendre attractifs les contenus. Elles sont dans un langage très simple appelé "SVG".… 👉 Lire la suite
Hackez votre pédagogie 😉

Vous avez remarqué ces nombreuses icônes utilisés dans les thèmes pour rendre attractifs les contenus. Elles sont dans un langage très simple appelé "SVG".… 👉 Lire la suite

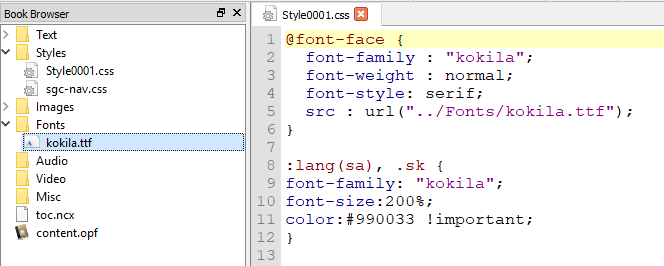
Comment intégrer une police et l'utiliser dans un epub? Voici la réponse en image.

@font-face {
font-family : "kokila";
font-weight : normal;
font-style: serif;
src : url("../Fonts/kokila.ttf");
}
Pensez … 👉 Lire la suite

Chinese: 王夫之; pinyin: Wáng Fūzhī; Wade–Giles: Wang Fu-chih), 1619–1692) courtesy name Ernong (而農), pseudonym Chuánshān (船山, Wáng Chuánshān 王船山) (source wikipedia)
Simplified: 周易內传
Traditionale: 周易內傳

Comment animer la couleur d'arrière plan d'une zone, en continu. Le résultat est saisissant.
vous en trouverez un exemple sur le site de waterfox (un dérivé de firefox). La meilleure source pour le css que j'ai trouvé est celle de … 👉 Lire la suite
Nous voulons obtenir une feuille de style décrivant un arrière plan pour chaque couleur, ainsi que pour la ligne de titre.
Voici le résultat à obtenir:
/*loop through colors*/
.material.pink {
border-left-color:#EA4879;
border-right-color:#EA4879;
}
.material.pink .title {
background-color:#EA4879;
}
.material.green 
Comment ajouter les numéros de ligne automatiquement grâce à la feuille de style css… 👉 Lire la suite
L'utilisation de font-awsome se développe de plus en plus dans les thèmes de Moodle.
Mais cette très belle technologie pose problème si votre visiteur bloque les scripts.
En effet, font-awesome repose sur une bibliothèque de javascript pour faire apparaître les … 👉 Lire la suite